Overview
As part of my coursework at the University of Toronto's iSchool, my team and I designed this experience which is intended to support kids in an immersive and enjoyable way to learn about the outer space and the planets in our solar system while utilizing embodied interactions [1], such as movement through a space, movement with their bodies, or speech interaction. The idea is help them build an understanding of the position of the sun and planets in relation to Earth, learn some interesting facts about the sun and planets and get introduced to the idea of planet composition and structure.
Team: Jie Guo, Kogulan Sivaneshan, Lily Shaddick, Seulah Lee and Vatsal Bhushan
My Role: Ideation + Exploration of AR based Interaction techniques + Prototype creation
Tools: Adobe Phototshop, Sketch and Wiarframe
Learning Objectives
Meet Thomas
(Our Persona)
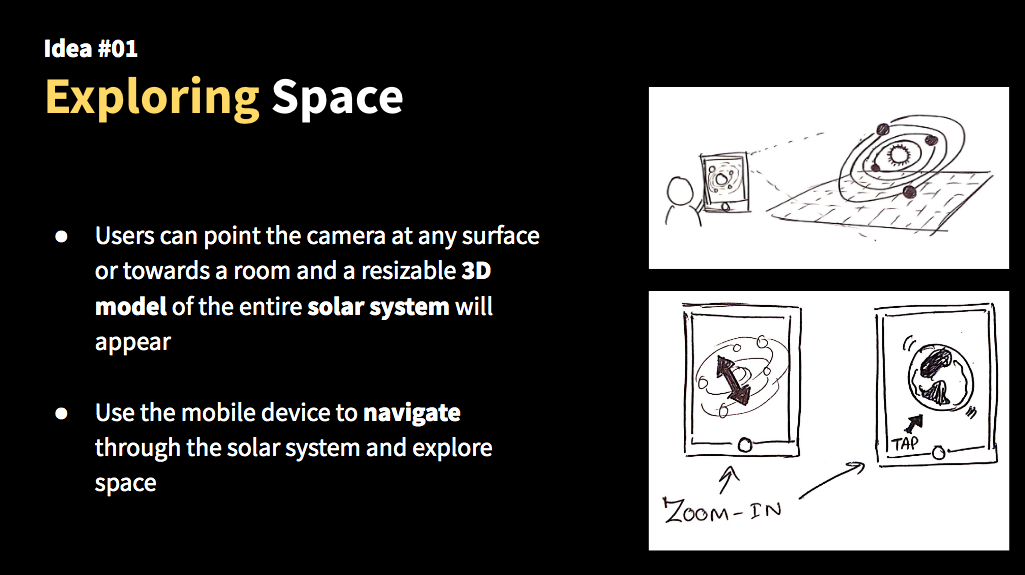
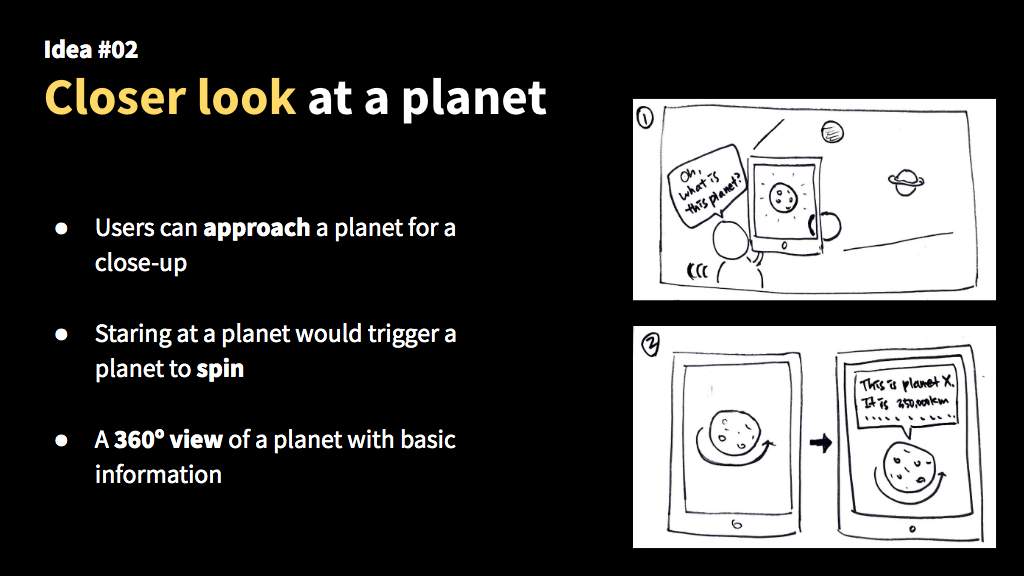
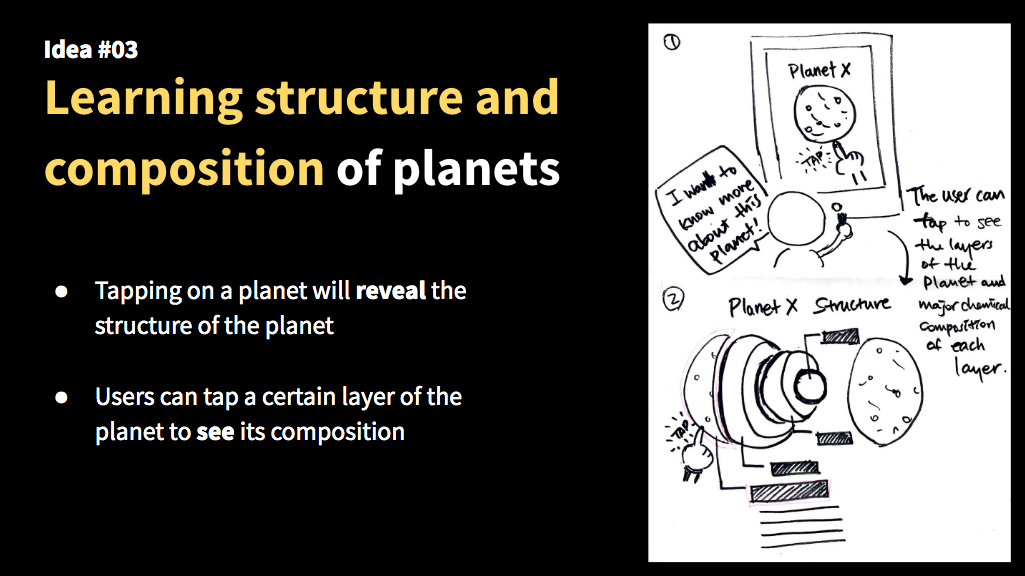
Ideation
(click to zoom in)




Storyboarding
(Converging our thoughts)
Ori says hi!
After brainstorming on ideas, we converged our thoughts to choose concepts that we liked while at the same time being mindful of the learning objectives. To express our thoughts to each other, we started with storyboarding. This provided us with insights into the exploration of possible interactions and user flows. However, these brainstorming sessions also revealed that even though the ideas were in sync with the objectives, but they weren't that interactive, so we added a personal companion, Ori, to make this prototype more interactive and appealing to users (children). The companion follows the child around and helps by narrating the experience as they explore. Ori allows the kids to fully immerse themselves in the experience by taking away the need to read — which we realized may not be a skill many kids are comfortable with just yet!
Prototyping
Prototyping in Wiarframe
Prototyping was key to the success of this idea. The plan here was to build and iterate quickly on our prototypes in order to enhance the user experience offered. To achieve this, we create our prototype in a tool called Wiareframe. Although the tool had some constraints on the available interactions and limitations on the size of the 3D-models and the prototype, it allowed us to explore our concepts and bring our ideas to life. We iterated on this prototype for another two weeks to make the interactions as simple as possible in order to support easy learning for kids.
The use of this tool helped us to quickly test our ideas with our users. Helping us fail quickly in the early stages of the creation of the prototype. The aim of these tests was to validate our understanding of the use of embodied interactions [1] to interact with the prototype.
Testing the initial prototype
What did we learn?
Environment Awareness
When we design User Experiences for non-AR/VR usage, we do not have to worry about the environment it is being used in (most of the time) as it is controlled and limited. However, in the real world, there is no control over the environment the user will use it in. Therefore, as a designer, we need to be mindful of the visual guiding cues, physical distractions (environment awareness), social awareness, body awareness etc. Since our "Space AR" prototype is designed to be used in a room, we were aware of the factor that the user might not have enough space to walk around the room (environment awareness). As a result, we made our augmented solar system to be more suitable for the environment in terms of the size and distance of planets.
Technical Limitations
Despite learning a lot about designing experiences for augmented realities, we also learned the challenges that come with it. One of such challenges were the technical restrictions in terms of interaction and movement options of the 3D models while using the tool. Due to all of Wiarframe’s limitations, we found that our creativity and thinking was hindered. Specifically, we found ourselves trying to come up with ideas and solutions that were feasible to prototype in the tool rather than ideating freely and simplifying the idea afterwards. Testing other tools such as Unity or A-frame and spending more time learning ins-and-outs of Wiarframe prior to working on the project would have better allowed us to build a more comprehensive prototype.
[1] Lindgren, R., Tscholl, M., Wang, S., & Johnson, E. (2016). Enhancing learning and engagement through embodied interaction within a mixed reality simulation. Computers & Education, 95, 174-187.