The Story
As part of my coursework at the University of Toronto's iSchool, me and my team explored the 'wicked problem' of food insecurity crisis amongst the students of University of Toronto - St. George campus. The end result was a mobile-based application that helps UofT students save time by focusing on the four crucial aspects of ordering food at campus. That is: Price, Proximity, Food Preferences and the ability to Pre-order food.
The Team
Melissa Kumaresan, Mehak Manwani, Komal Noor and Vatsal Bhushan
Food Insecurity: An Overview
The User-Centered Design Process




Secondary Research
In order to understand the needs of our users, we conducted secondary research, using the Internet as our tool to dig into all the studies carried out by other research firms and the reports that have been written so far. This was an eye-opener for us and we found shocking results as described in the video. For example:
Based on a large cross-campus study which surveyed 4,500 students across 5 Canadian universities about food insecurities, 2 out of every 5 students experience food insecurities.
Primary Research
However, to investigate the issue further, we conducted primary research through in-person interviews and a survey with undergrad/grad students at the UofT St. George Campus. We conducted 8 user interviews over the course of one week. Students were recruited from different buildings around campus. Interviews were semi-structured and lasted around 20-25 minutes. We also had 37 students respond to an online survey.
Emerging Themes
Themes: Refined
Time Constraints
Around 64% students reported skipping meals because of time-constraints. They are always juggling between classes, midterms, and assignment deadlines, food was never a priority for them.
Proximity to Food Joints
Students tended to opt for food joints (i.e. cafes or food trucks) closest to their classroom buildings as they did not have much time in-between classes to travel far for meals.
Financial Restrictions
50% of students who took the survey reported that financial constraints played a significant role when they were choosing what type of food to buy on campus. 2 out of 8 students interviewed also mentioned the same.
Meet Samirah !
An Undergrad Student at University of Toronto




A Day in Samirah's Life
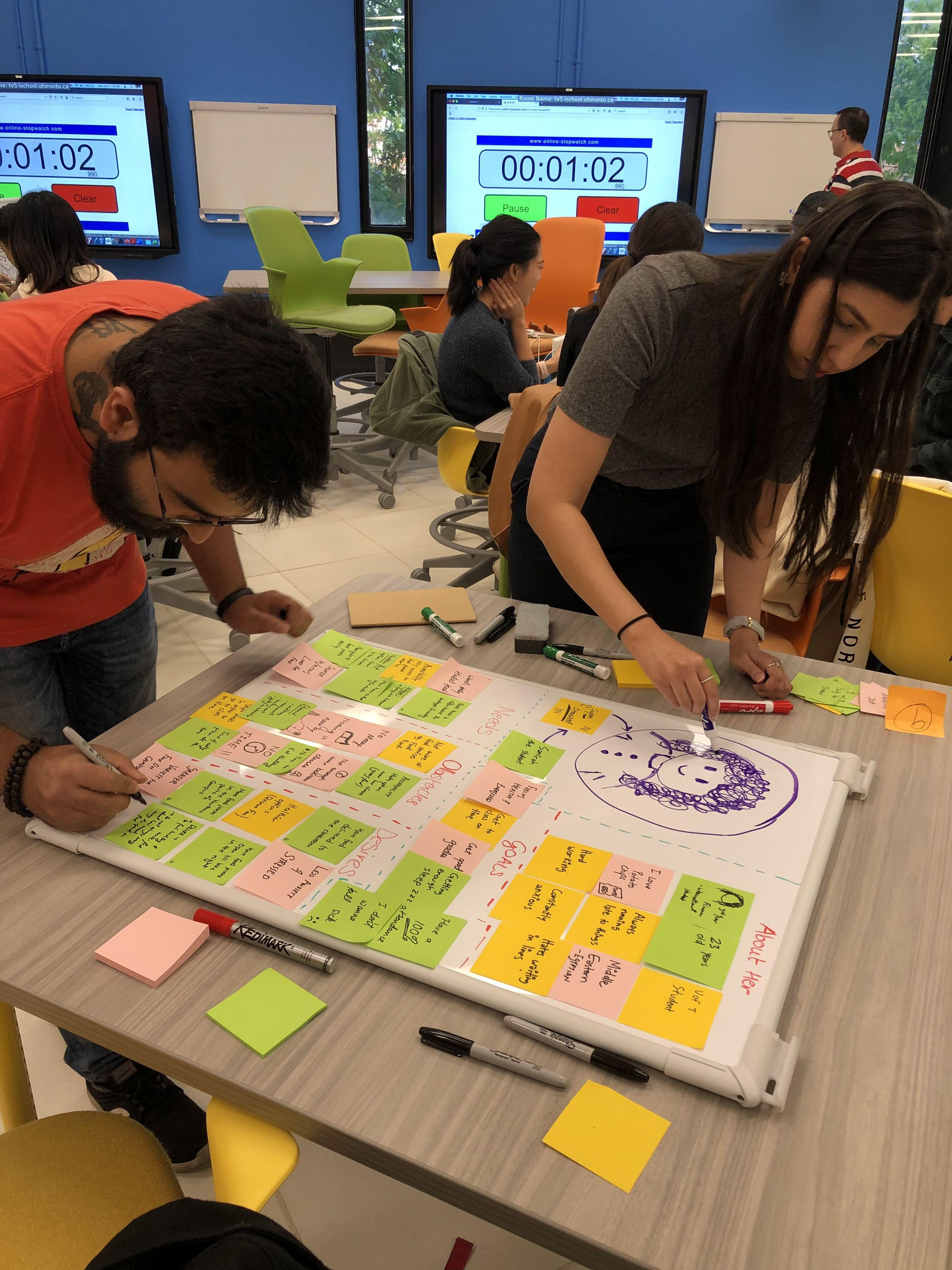
Samirah's Needs
Needs better access to healthier food options so she can be happy, healthy, and not gain weight.
Needs to find food options based on her preferences so that she does not have to compromise on her health.
Needs a way to find food in her short breaks so that she does not have to wait in long lines.
Needs reasonably priced food so that she can stay within her budget.
Ideation
We first diverged as a team to come up with ideas on our own to ensure each team member had a chance to generate and hone their ideas. As a team, we came up with 22 big ideas in total which directly addressed Samirah's needs and pain points. These ideas were further divided into 5 themes: Services Personalized App-based Community-oriented Tangible Products. We then voted on ideas based on Feasibility (blue dots) and Impact (black dots). Each team member got 8 votes each in total; 4 votes for feasibility and 4 votes for impact.
Prioritizing Ideas
After voting on which ideas we thought were feasible and had an impact, we plotted the ideas which had the most votes on to a Prioritization Grid. We focused mainly on ideas that fell under the No Brainers area as they were comparatively easier to implement and had high impact, these ideas are considered as Home Runs.
We were drawn to...
We combined these ideas which displayed overlapping themes that address the pain points such as finding food joints within proximity of classrooms and saving time. What came out after merging these ideas is now know as the "FoodBuddy" mobile application that helps UofT students to save time, and find food through the 4P’s - pre-order, preferences, price, proximity.
Samirah's Day in the future - (To-Be Scenario)
Hills
Samirah can pre-order food so that she can skip waiting in line
Samirah can budget her monthly expenses in advance to avoid skipping any meals
Samirah can find food joints within her proximity so that she can get food in less than 10 mins
Samirah can find nutritious food on campus so that she can maintain her weight
Lean Evaluation
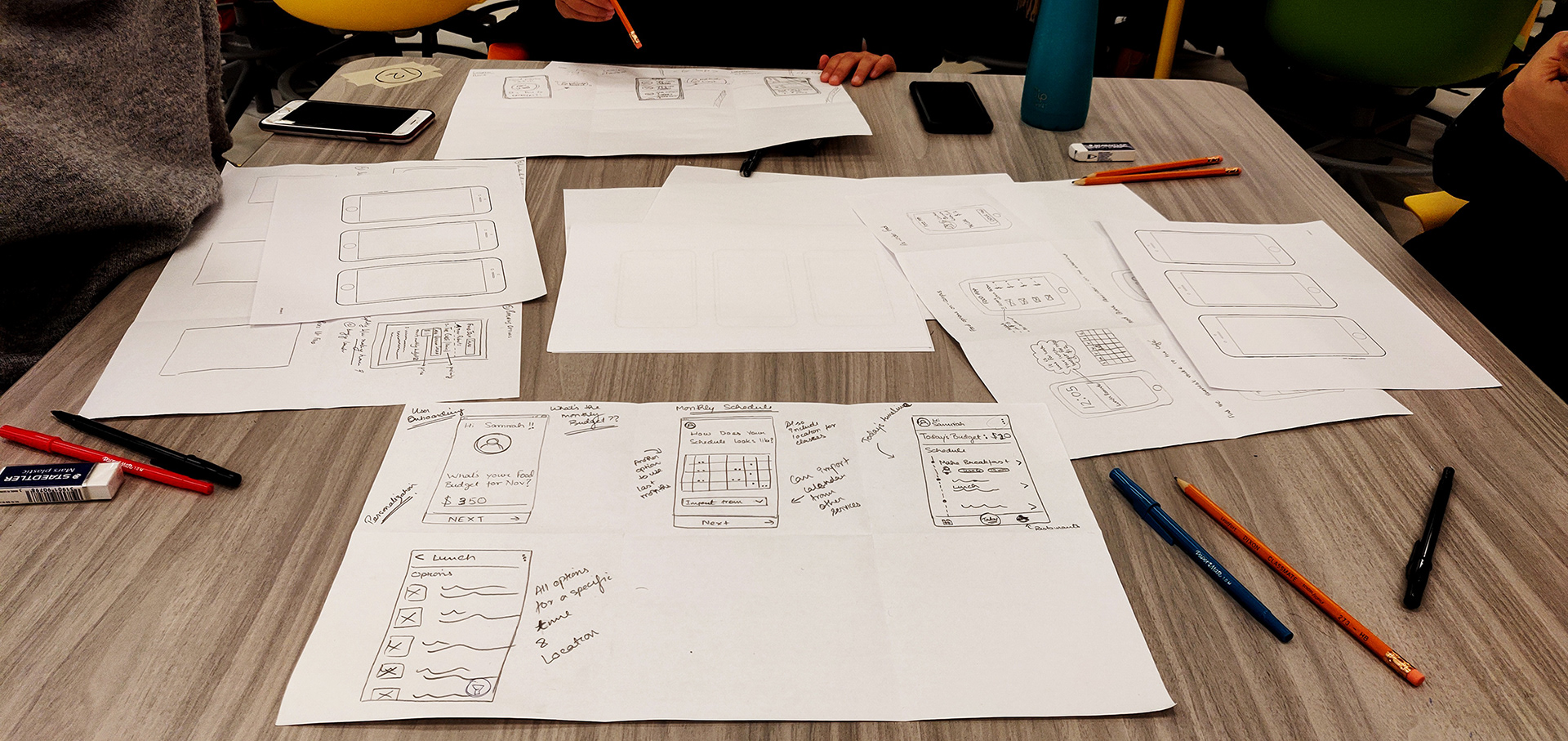
We started the design process with low fidelity sketches. This way we could quickly iterate through many design concepts. Once finalized, we started out with storyboarding based on our Home Run ideas and Hills and drafted our low fidelity prototype. To test this out with the real users we used lean evaluation techniques.
Methodology: Guerilla Testing
Due to the low cost required for this testing technique and easy set up, it was easy to get started. We found our participants by approaching them during live intercepts in cafés, libraries, and malls, and other places on campus.
We recruited four UofT students on-campus for this test. Two members from the team interviewed each student where one was the interviewer and the other, the notetaker (observer). The screening question we asked them before the interview was – if they purchase food on campus?
They were then given the Low-fi prototype using InVision and were asked to complete 2 tasks:
1. Food Buddy onboarding
2. Search and pre-order a Chicken Quinoa Salad and finding direction to the food joint
Results: What they liked?
• Pre-order would be helpful for avoiding a line up
• Food Bank option for students who are not aware about it or tight on budget
• Meal-planning aspect for those who said they are ‘terrible’ at it
Results: What could be improved?
• Include login with UofT email and password as it promotes trust factor by making making the user more comfortable and also include a privacy consent
• Import calendar directly linked/pre-filled through ACORN calendar
• Option to turn on/off notifications was requested for both Food Bank and Breakfast-Lunch-Dinner Reminders
• The user suggested to add a delivery integration. The participant suggested they would be willing to pay an extra $1 or $2 for food to be delivered to them
Initial Screens (Onboarding Flow)
Clickable Balsamiq Prototype
Summative Evaluation
This step included the evaluation of our Mid-Fi Prototype to:
1. Determine if our mid-fi prototype is usable for its intended users (i.e. UofT students)
2. Determine if the current product and user-interface will add value to UofT students eating food on campus
3. Obtain user feedback for incorporating additional feature
4. How might we improve the product to bring additional value to our users?
3. Obtain user feedback for incorporating additional feature
4. How might we improve the product to bring additional value to our users?
We did so using two techniques: Guerilla Testing and Heuristic Evaluation
Guerilla Testing
We used this technique of evaluation for refining the user experience of our product as it is easy-to-perform and delivers quick results from real users. It helped us validate (and invalidate) critical assumptions at less effort and with rapid speed. We used this technique of evaluation for refining the user experience of our product as it is easy-to-perform and delivers quick results from real users. It helped us validate (and invalidate) critical assumptions at less effort and with rapid speed.
Also, this technique helps make the evaluation process unbiased as the users are picked randomly from a public place.
Also, this technique helps make the evaluation process unbiased as the users are picked randomly from a public place.
The feedback mainly included:
1. Add an option to search by restaurants or dishes
2. Consider creating analytics for food spending
2. Consider creating analytics for food spending
Heuristic Evaluation
Since the other evaluation method was focused on getting feedbacks from users, we picked this one to improve our overall experience from a usability standpoint and therefore wanted an expert’s opinion. These heuristic principles come from the basics of human behaviour and the basics are what make any kind of interaction design easy or difficulty to use. This was one of the main reasons why we chose this evaluation method.
The feedback mainly included:
1. Shorten onboarding flow - Aesthetic and minimalist design
2. Include visibility of system status (i.e. food preparation time, order status)
2. Include visibility of system status (i.e. food preparation time, order status)
3. Ability to refine search results - Flexibility and efficiency of use & Match
The Process
Clickable Invision Prototype
Learnings
• Not many people are aware of the food insecurity problem
• Usability testing provided us with valuable feedback which we would not have anticipated otherwise
• 'Wicked Problem' solutions are usually not validated as true or false, but only good or bad
• By preparing and practicing for our playbacks, we learned how effective powerful storytelling could be
• Communicating effectively with team members
Next Steps
• Iterating our solution based on additional testing
• Research on using crowdsourcing for navigating within campus
• More research and try to find a linkage between food-wastage and food-insecurity
• Gamification to keep students motivated to not skip meals
• Coordinating with StudentLife to find out more about food wastage practices
Thanks for scrolling!
Credits: Melissa Kumaresan, Mehak Manwani, Komal Noor and Vatsal Bhushan